안녕하세요. 윌리엄입니다.
부트스트랩 소스 수정하는 방법 및 브래킷에서 확인을 하는 방법에 대해 알아보도록 해요. 부분 부분만 알아도 손 쉽게 수정이 가능합니다. 부트스트랩의 다양한 템플릿을 이와 같이 비슷한 방법으로도 수정이 가능합니다.
부트스트랩 소스 수정 방법
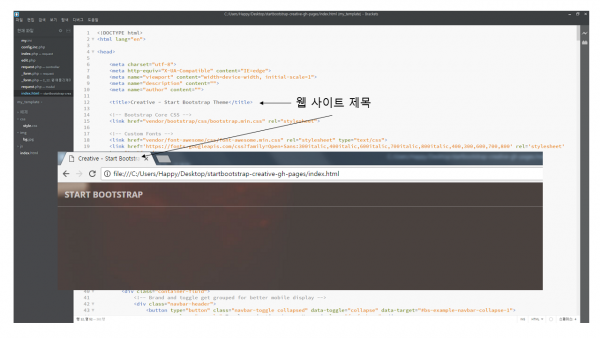
폴더 내의 index.html 파일을 브래킷을 통해 열었습니다. index.html이 부트스트랩을 보여지는 부분입니다. 수정을 하는 부분에 대해 알려드리겠습니다.

보통 인터넷 익스플로러, 구글 크롬, 파이어폭스의 공통점은 웹사이트 접속 시에 제목을 볼 수 있다는 것입니다. 소스 내에서도 12번 줄에 title에 사이트 제목을 확인할 수 있습니다.

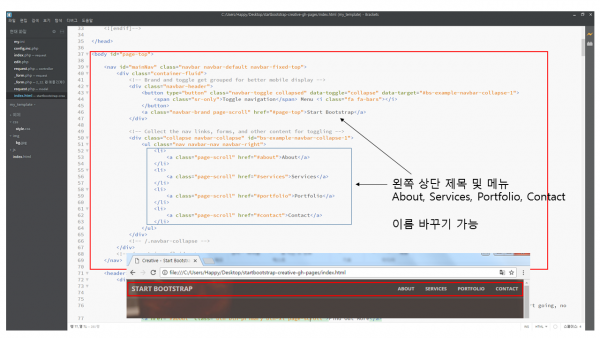
부트스트랩의 왼쪽 상단 제목 및 메뉴의 이름이 있는 부분입니다.

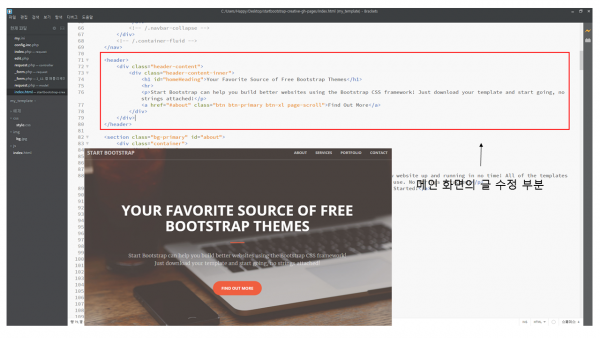
메인 화면의 글을 수정을 할 수 있는 부분입니다. <h1>, <p>, <a> 태그 안의 글 들을 수정할 수 있는 부분입니다. 물론 배경 이미지까지도 수정이 가능합니다.

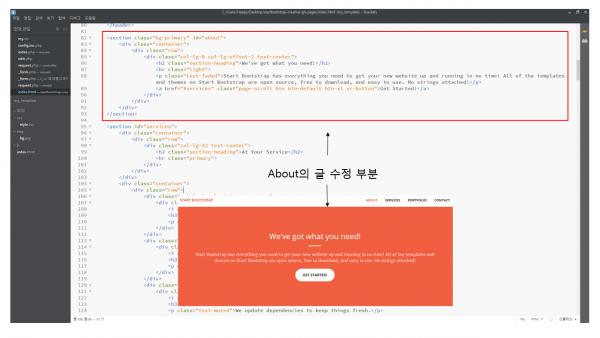
About 메뉴에 대한 글을 수정을 하는 부분입니다. <h2>, <p>, <a>태그 안에 있는 글을 수정을 할 수 있습니다.

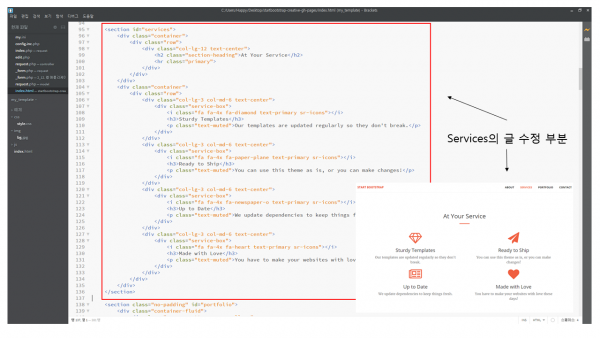
Services 메뉴에 대한 글을 수정을 할 수 있는 부분입니다. <h2>, <h3>, <p> 태그 안에 있는 글 들을 수정할 수 있습니다.


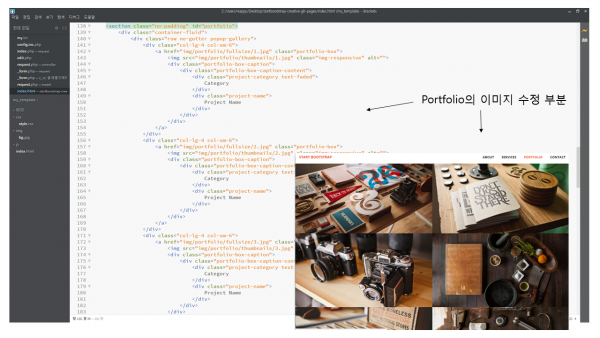
Portfolio 메뉴에 대한 이미지를 수정을 할 수 있는 부분입니다. 다른 이미지를 비슷한 크기로 하여 덮어쓰기를 하면 덮어쓴 이미지로 바뀌게 됩니다. 이 때 이미지 이름을 기존의 이미지 이름과 같아야 합니다.

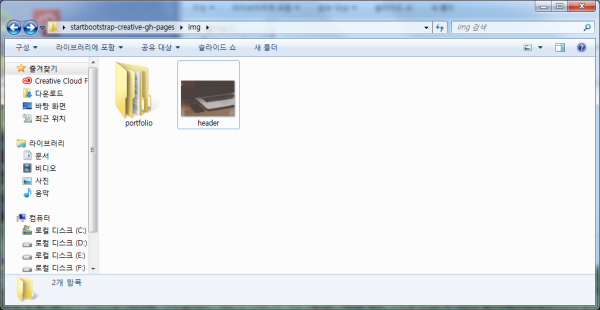
메인의 이미지가 있는 폴더입니다. 부트스트랩의 img 안에 header.jpg 파일이 메인의 이미지입니다. 이를 다른 이미지로 바꾸어주고 이름도 똑같이 header.jpg로 하면 됩니다.

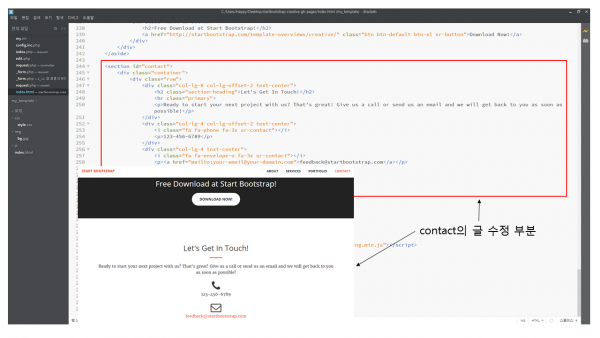
Contact 메뉴를 수정을 할 수 있는 부분입니다. <h2>, <p>, <a> 태그 안에 있는 글을 수정을 할 수 있습니다.
브래킷에서 확인을 하기

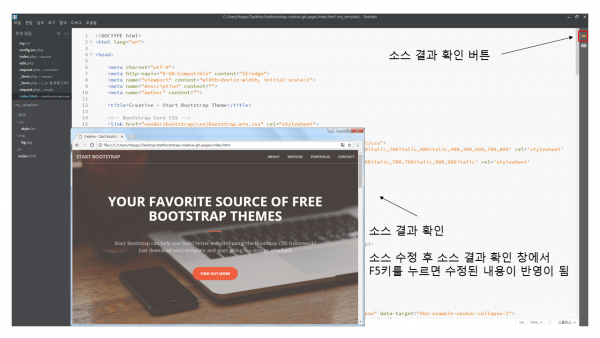
해당 하는 부분을 수정을 하고 저장한 후에 결과를 확인을 하고 싶다면 상단 오른쪽에 번개 아이콘을 클릭을 하면 소스의 결과를 확인을 할 수 있습니다. 다음 글에는 기존의 부트스트랩에서 다르게 바꾸어 보기에 대한 글입니다.
최신댓글