프로젝트에 폰트 적용하기 폰트를 적용하는데는 여러가지 라이브러리가 있지만, 여기서는 Typekit을 사용해보겠습니다. Typekit 라이브러리에 대한 정보는 아래 Github에서 확인할 수 있습니다.
https://github.com/tsengvn/typekit
먼저 아래와 같이 그래들에 라이브러리를 추가합니다.
compile 'com.tsengvn:typekit:1.0.1 |
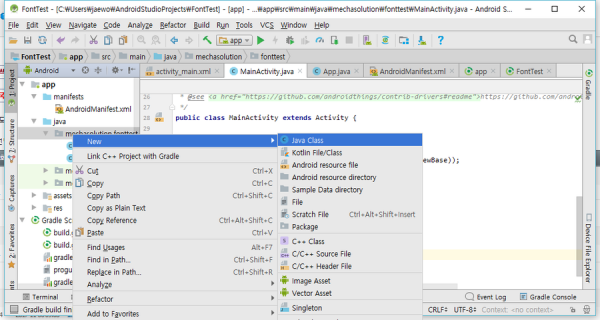
다음으로 아래와 같이 자바 파일을 하나 만들어줍니다.

파일명은 App로 하고 android.app.Application 클래스를 상속 받도록 합니다.
새로 생성한 자바 파일에 아래와 같은 내용을 추가합니다.
@Override public void onCreate() { super.onCreate();
Typekit.getInstance() .addNormal(Typekit.createFromAsset(this, "fonts/NanumGothic.ttf")); } |
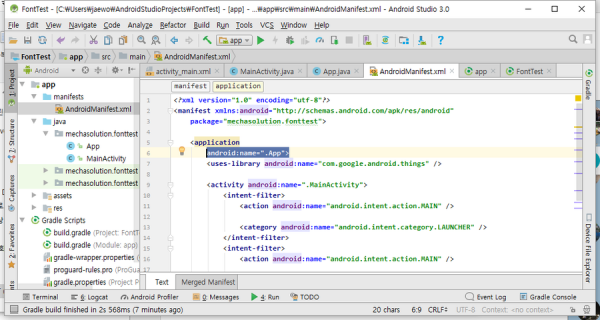
매니패스트 파일에 새로 만든 자파 파일을 추가해 줍니다.

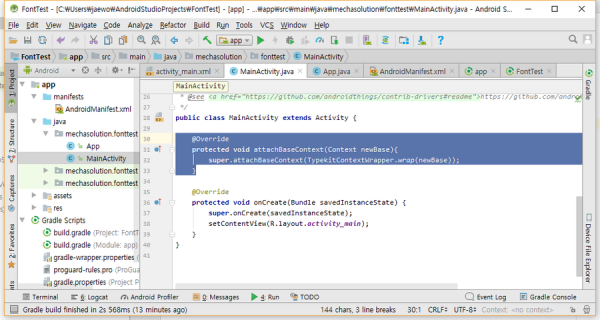
마지막으로 메인 엑티비티 파일로 가서 아래 코드를 추가해 줍니다.
@Override protected void attachBaseContext(Context newBase){ super.attachBaseContext(TypekitContextWrapper.wrap(newBase)); } |

|


최신댓글